How To Find Out What Font A Website Is Using
Daily we come up across many websites while browsing internet. Most of them we will forget subsequently getting the needed information, while some websites volition stand up out in the crowd with practiced looking fonts. A website can utilise different types of fonts to appeal the readers and offer great user experience. If you are a blogger or designer, you lot may also be interested in using like font manner in yours or your client's website. In this article, we volition explain various methods to find what font a website uses.
Related: How to find number of pages in a website?
Fonts and Websites
Generally, at that place are 3 ways to use fonts in any website.
- Self-hosted custom fonts – there are pretty custom fonts available in the marketplaces for purchases. Anyone and buy and host these fonts on the same server where the website content is likewise stored.
- Third-party fonts similar Google Fonts – website owners can easily use Google Fonts API and dynamically call the fonts from Google Servers to use on their sites. This is the most popular form in content direction systems similar WordPress as theme and plugin developers will utilise gratuitous Google Fonts.
- Using system stack – the problem with higher up two methods are that loading of font files will affect the webpage's loading speed in browser. Using default system font will force the website to use your computer's font settings. This will assist to improve the speed of website as well as offer greater experience for readers.
Remember, some website owners may download Google Fonts and host on their own server. No matter what type of font a website use, the site needs to include the font in its CSS (Cascading Mode Sheet). For third-party fonts, it volition be from external CSS and for other two options, information technology should be used internal CSS of the site. Therefore, you can easily detect the font family using one of the below methods by checking the CSS code.
Method i – View Page Source Lawmaking
The easiest option to check the font used on a website is to check its source code.
- Open up the website in Chrome or with your favorite browser.
- Right click and select "View Page Source" option from the context menu.

- On the new folio that opens, press "Control + F" in Windows or "Command + F" in Mac.
- Type "font" in the search box and striking enter to find the give-and-take in source code.
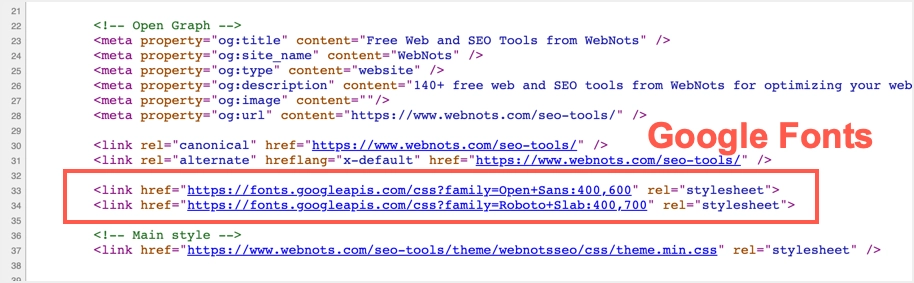
- If the website uses Google Fonts or any other third-political party fonts, you can detect the corresponding font URLs every bit CSS stylesheets. Beneath is how it looks on the folio source code:

- As you can come across, in that location are two font families used from fonts.googleapis.com which is the API for Google Fonts server.
<link href="https://fonts.googleapis.com/css?family unit=Open+Sans:400,600" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Roboto+Slab:400,700" rel="stylesheet"> - With this information, you tin find the name of the font family used on the site.
Method ii – Check with Developer Tools
If the website does not use 3rd-political party fonts, then you will not see any stylesheets included in the page'southward source code. In such instance, the website should use either custom fonts or use system stack inside website'south stylesheet. The easy way to explore the website's stylesheet is to view whatsoever HTML element's source using browser'due south programmer console. Yous tin find the font used on the website with font-family CSS property.
- When you lot are on the webpage, press F11 in Windows to developer console. If you are on Mac, right click on the webpage and select "Audit" or "Inspect URL" selection to open programmer console.

- When yous see the programmer tools, click on the element option tool so hover the mouse over whatever text element on the webpage.
- You can run across a pop-upward showing the details of the chemical element with font details similar below.

- However, information technology is difficult to get the complete font details as the line will truncate in the pop-upwards.
- You tin can view the details of chemical element'due south CSS in "Styles" section in developer console. Curl down in Styles" department and find what font the website uses.

- If you run across the strikethrough line for font-family property for torso element, scroll up and find the agile font-family for that selected text element. This essentially means the website uses multiple fonts for different elements on the page.
- If the site uses cocky-hosted or third-political party font files, and then you tin can likewise check under "Sources" section of developer console to find the original location of the fonts loaded on the site.

Method 3 – Check with Page Speed Testing Tools
Some websites block correct click and viewing page source and restrict accessing developer tools. In this instance, you can't use the above two methods to fins what font a website uses. All the same, you can use some 3rd-party tools like folio speed testing tools to find the CSS and resource used on the site.
- Go to Pingom page speed measurement tool.
- Enter the webpage URL that you lot want to find the font family unit.
- Click "Beginning Exam" push button and await for few seconds to go the results.

- Scroll down and check and "File Requests" department.
- If the website uses font files (self-hosted or external), and then you can find a HTTP asking in this section.

- Using these details, you tin find the fonts used on the tested website.
Method four – Use Chrome Browser Extension
The last pick is to employ an extension in Google Chrome browser. This volition help y'all to become the font past hovering mouse over the text content on the webpage later on installing the extension.
- Open Chrome browser and get to "chrome://apps/" command URL.
- You volition notice listing of apps and click on Web Shop to get to Chrome Spider web Store's extensions section.
- Type "font find" in the search box to filter relevant extensions.
- You will discover few extensions and click on "What Font – find font" extension.

- On side by side screen, you can find all details most the extension and click on "Add to Chrome" button.

- Confirm the pop-up past clicking "Add extension" button. You will see a success bulletin and the programmer website will open in a new window which you can merely close it.

- Now, open the webpage that y'all desire to find the font. Click on the puzzle icon adjacent to the browser's address bar and select "What Font – find font" extension.

- Hover the mouse over text elements on the page to become the font family unit name. You can click on the text to get a pop-up showing font family, mode, line pinnacle, size and color details.

- It is possible to become font details of multiple elements on the page. You can hover or click on different elements on the page to become the font details.
- Finally, click on "Get out What Font" popular-upward to quit the extension and start viewing the page in normal fashion.

Final Words
A website tin import fonts either using internal or external stylesheets. Basically, you can analyze the CSS properties in the stylesheets to get the consummate font details. You tin use i of the higher up methods to hands find what font a website uses.
Source: https://www.webnots.com/4-ways-to-find-what-font-a-website-uses/
Posted by: fullercultin.blogspot.com

0 Response to "How To Find Out What Font A Website Is Using"
Post a Comment